티스토리 블로그 H1 요소가 2개 이상 발견 - 정말 쉬운 해결 방법
티스토리 블로그를 운영하다 보면, 네이버 웹마스터도구에서 사이트를 진단할 때 'H1 요소가 2개 이상 발견되었습니다' 라는 메시지를 볼 수 있습니다. 이 메시지는 검색 엔진 최적화(SEO)에 영향을 줄 수 있는 요소이므로, 블로그 운영자라면 반드시 확인하고 수정하는 것이 좋습니다.
1. H1 태그가 2개 이상이면 블로그에 어떤 영향을 미칠까?
검색 엔진(네이버, 구글 등)은 H1 태그를 페이지에서 가장 중요한 제목으로 인식합니다. 즉, H1 태그는 한 개만 존재하는 것이 원칙이며, 여러 개가 존재할 경우 다음과 같은 문제가 발생할 수 있습니다.- 검색 엔진이 페이지의 주제를 정확하게 파악하기 어려움
H1 태그는 보통 페이지의 핵심 키워드를 포함하며, 검색 엔진이 이 태그를 바탕으로 페이지의 주제를 판단합니다. 그런데 H1 태그가 2개 이상이면 검색엔진이 어떤 것이 주요 제목인지 혼란을 느낄 수 있습니다.
- SEO 점수 하락 가능성
검색 엔진은 잘 정리된 HTML 구조를 선호합니다. H1 태그가 여러 개 있다면 잘못된 HTML 구조로 인식되어 SEO 점수가 낮아질 수 있습니다.
- 웹 접근성 문제
스크린 리더(시각장애인을 위한 프로그램)는 H1 태그를 기준으로 페이지의 핵심 내용을 전달합니다. H1 태그가 여러 개면 사용자가 내용을 이해하는 데 어려움을 겪을 수 있습니다.
2. 티스토리 ‘북클럽’ 스킨에서 H1 태그가 2개 이상 나오는 이유
북클럽 스킨을 사용하시는 분들은 특히 주의가 필요합니다. 이 스킨은 기본적으로 블로그 이름과 게시글 제목 모두에 <H1> 태그를 사용하도록 설정되어 있습니다. 따라서 사용자가 직접 H1 태그를 사용하지 않았더라도, 자동으로 두 개의 H1 태그가 생성되는 것입니다.
3. H1 태그 중복 문제, 해결 방법
H1 태그의 중복 문제를 해결하기 위해서는 HTML과 CSS에서 각각 수정을 해주면 됩니다.
네이버 웹마스터 도구에서 '리포트 -> 사이트진단'을 선택하면 <H1>요소가 2개 이상 발견 이라는 부분을 볼 수 있습니다. 이 부분을 해결할 수 있도록 수정해보겠습니다.
티스토리 로그인 → 관리 → 꾸미기 → 스킨 편집을 선택합니다.
오른쪽 화면에 보이는 html 편집을 선택합니다. CTRL + F 검색창에 '<h1>'을 입력하여 검색해줍니다. 검색을 하면 위 이미지에서 빨간박스로 표시한 부분이 나옵니다.
만약, 검색을 해도 나오지 않는다면 태그 옆에 나오는 파란색의 라인 번호를 참고해 스크롤을 내리다 보면 위와 같은 HTML 구조를 찾을 수 있습니다.
위 이미지에 표시한 빨간박스 부분인 '<h1>', '</h1>' 두군데를 아래와 같이 수정해주시면 됩니다.
만약, 검색을 해도 나오지 않는다면 태그 옆에 나오는 파란색의 라인 번호를 참고해 스크롤을 내리다 보면 위와 같은 HTML 구조를 찾을 수 있습니다.
위 이미지에 표시한 빨간박스 부분인 '<h1>', '</h1>' 두군데를 아래와 같이 수정해주시면 됩니다.
- <h1> → <div class="blog-header"> 이렇게 수정해줍니다.
- </h1> → </div> 이렇게 수정해줍니다.
html에서의 수정은 위와 같은 과정으로 마무리 된 것이며, 이제는 CSS 탭을 선택해 수정해보겠습니다.
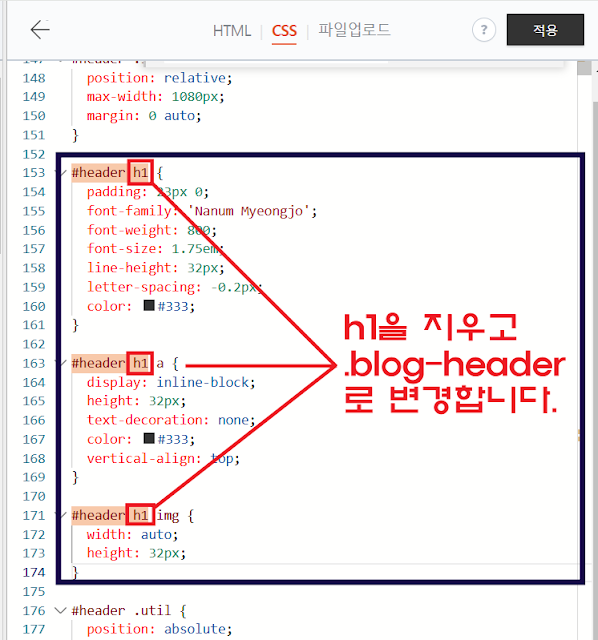
총 5개중에서 세 군데는 한 화면에 보일 수 있도록 짧은 간격으로 있습니다. h1 → .blog-header로 모두 수정한 화면입니다. 이제는 나머지 두 군데를 마저 수정해주면 됩니다.
CSS 화면에서 CTRL + F를 눌러 나오는 검색창에 '#header h1'을 입력하고 검색하면 총 5군데가 나옵니다. #header옆에 있는 h1을 모두 '.blog-header'로 수정해주면 됩니다.
총 5개중에서 세 군데는 한 화면에 보일 수 있도록 짧은 간격으로 있습니다. h1 → .blog-header로 모두 수정한 화면입니다. 이제는 나머지 두 군데를 마저 수정해주면 됩니다.
수정을 했다고 해서 바로 적용되는 것은 아닙니다. 저 같은 경우는 1주일-10일 정도 지나니 36개에서 8개로 점차 줄어들었습니다.
H1 태그를 수정할 때는 모든 h1 태그를 변경하는 것이 아니라, 블로그 제목에 해당하는 '<h1>' 태그만 수정해야 합니다. 이를 위해 '#header h1'을 검색하여 블로그 헤더에 포함된 'h1' 태그를 찾아야 하며, 총 5개의 항목을 모두 수정해야 합니다.
특히, 글 제목의 h1 태그는 유지해야 SEO 최적화에 유리하므로 건드리지 않는 것이 중요합니다.
블로그 제목에만 적용된 H1 태그를 <div class="blog-header">로 변경하고, CSS에서도 '#header h1'에 해당하는 'h1'부분을 '.blog-header'로 수정하면 중복 문제를 해결할 수 있습니다. 이를 통해 HTML 구조를 깔끔하게 정리하고, 검색 엔진이 블로그의 핵심 내용을 더 정확하게 인식할 수 있도록 할 수 있습니다.
특히, 글 제목의 h1 태그는 유지해야 SEO 최적화에 유리하므로 건드리지 않는 것이 중요합니다.
블로그 제목에만 적용된 H1 태그를 <div class="blog-header">로 변경하고, CSS에서도 '#header h1'에 해당하는 'h1'부분을 '.blog-header'로 수정하면 중복 문제를 해결할 수 있습니다. 이를 통해 HTML 구조를 깔끔하게 정리하고, 검색 엔진이 블로그의 핵심 내용을 더 정확하게 인식할 수 있도록 할 수 있습니다.
마무리하며
H1 태그 중복 문제는 SEO에 영향을 줄 수 있으므로 반드시 수정해야 합니다. 티스토리 ‘북클럽’ 스킨의 경우 블로그 제목과 글 제목에 H1 태그가 적용되면서 문제가 발생하므로 반드시 수정해주시는 것이 좋습니다.
수정 후에도 바로 반영되지 않고 시간이 걸리므로, 네이버 웹마스터도구를 통해 변화를 계속 확인해보시기 바랍니다.
수정 후에도 바로 반영되지 않고 시간이 걸리므로, 네이버 웹마스터도구를 통해 변화를 계속 확인해보시기 바랍니다.